Add Additional fields in the Web to Lead form without regenerating,
1.Generating the HTML code from Web to Lead
2.Incorporate the new HTML into your web site
3.Adding fields via HTML code without regenerating the form
Step 1:
1. Click on:
Your Name | Setup | App Setup | Customize | Leads | Web-to-Lead.
2. Click on “Create Web-to-Lead Form”.
3. Select only the lead field you just created from Available to the Selected box.
4. Click “Generate and Choose Language option”.
5. Select all the text in the text box and copy it onto your clipboard by selecting the menu option Edit -> Copy (on your browser).
Step 2: Incorporate the new HTML into your web site
1. Paste the HTML you copied into an email and send it to your webmaster.
2. Your webmaster will need to add the input elements in this sample HTML into your website. They will also likely want to customize the look and feel to match that of your web site.
Step3:Adding the field in HTML form via the html code
1.Add the custom field id in the Id attribute and give the API name in the name attribute
For Example:
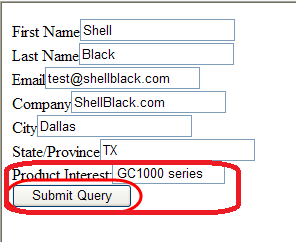
<label for=”state”>Product Interest </label><input id=”00N6F00000H7eHc” maxlength=”20″ name=”CurrentGenerators__c” size=”20″ type=”text” />
We have developed this feature for add additional fields in the Web to Lead form without regenerating Web to Lead. so kindly let us know if you have any query.
————————-Hope this will help you!!!!!!—————————–