How to create a data table in Salesforce screen flow?
What is a Data Table?
Salesforce introduced a flow screen component called “Data Table” in the Winter ’23 release. Data Table component can display a collection of records. Basically, first you need to have a record collection variable. To build a record collection variable that stores records. Also, you can use the Get Records element or use an Assignment element to add records to your variable. To work with the Data Table, you must use record collection variables.
How to use Data Table Component?
- Login into your Salesforce org.
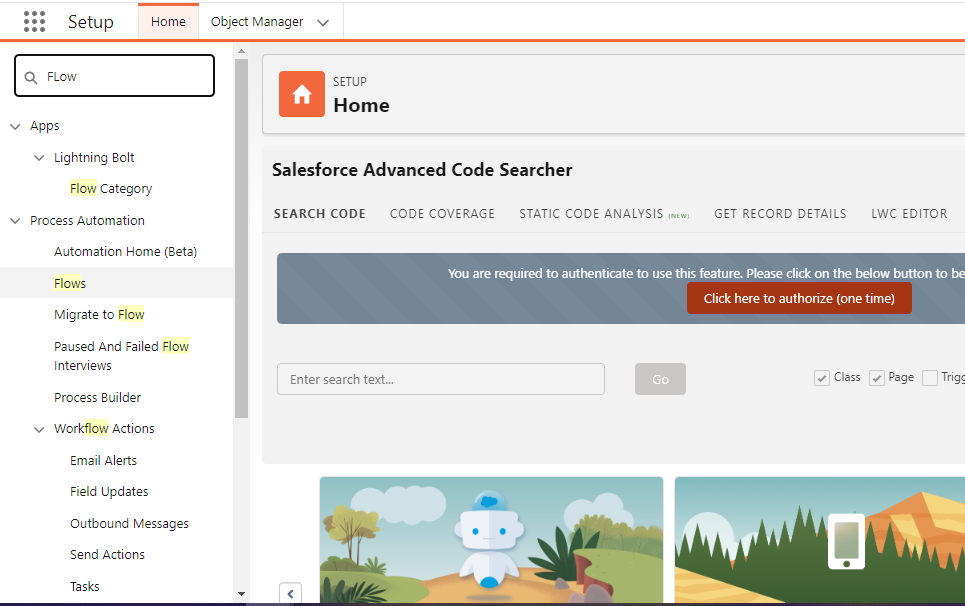
- Click the gear icon in the top right corner and select setup.
- Enter Flow in Quick find search box and select flow.
- Click the New Flow button on the right side of the top.
- Select the Screen flow and click the create button.
- Select “+” Symbol and choose the Screen element.
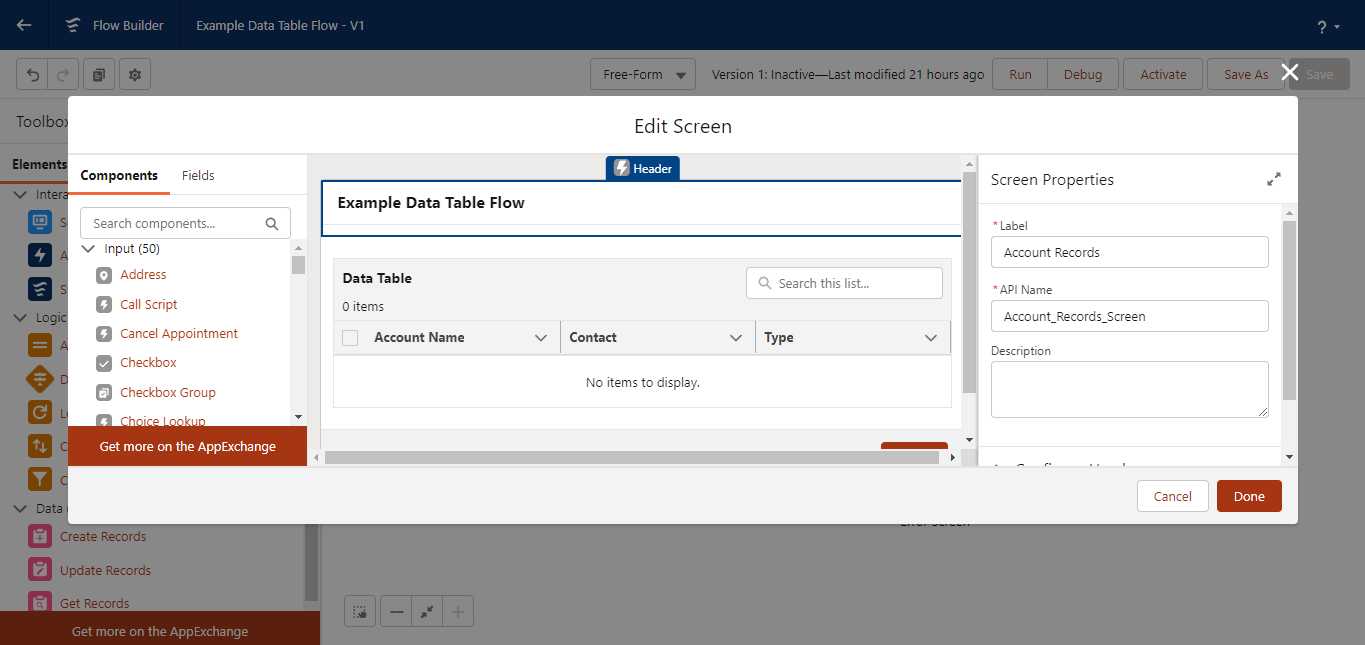
- Enter the Screen Property Label and API Name.
- Select the Data Table component in components tab.
- Drag and drop the data table component into the right side screen.
- Enter the Data Table component label and API name.
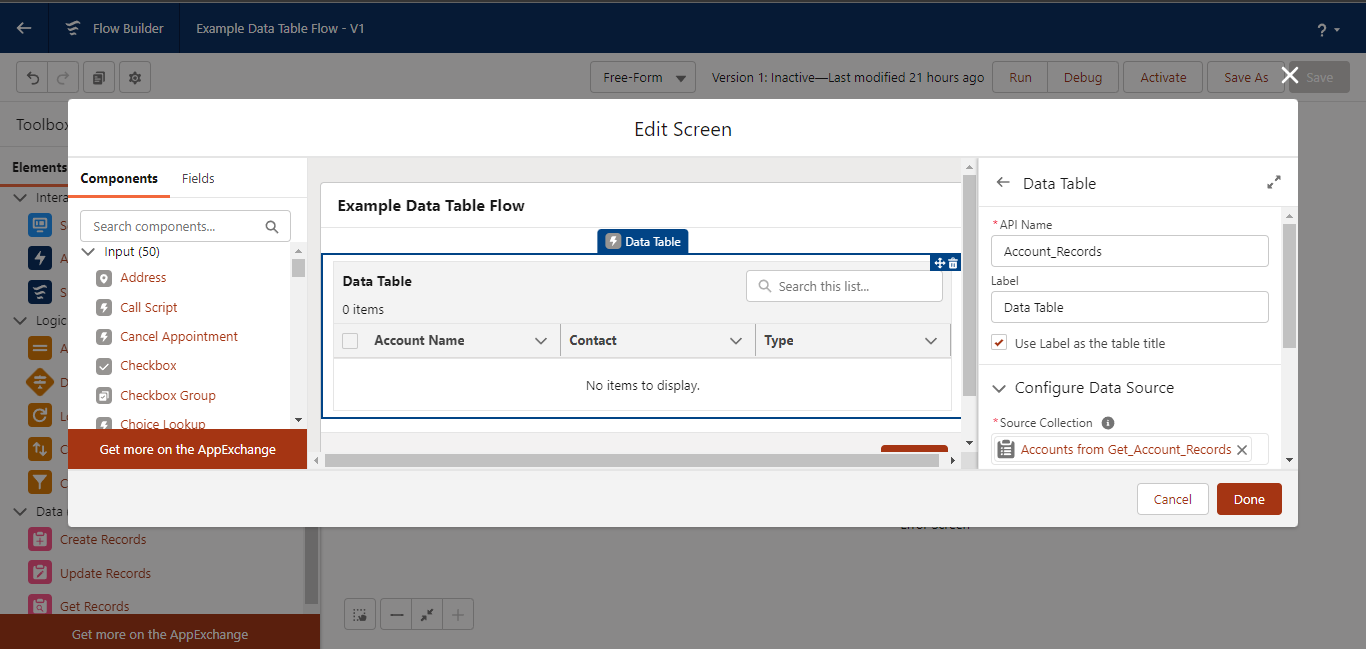
Configure Data Source :
- Select the collection variable in source collection box under the configure data source option.
- If you want the search box in the data table component, Enable the show search bar
Rows Configure :
- If you want to select multiple or single records in the data table component, Choose the Multiple and Single option in Row Selection Mode, If you select View Only, The option only for showing records not able to select records.
- Minimum & Maximum Option to configure minimum and maximum no of records selection in data table component.
Column Configure:
- Select fields to display in the data table.
- Click done.
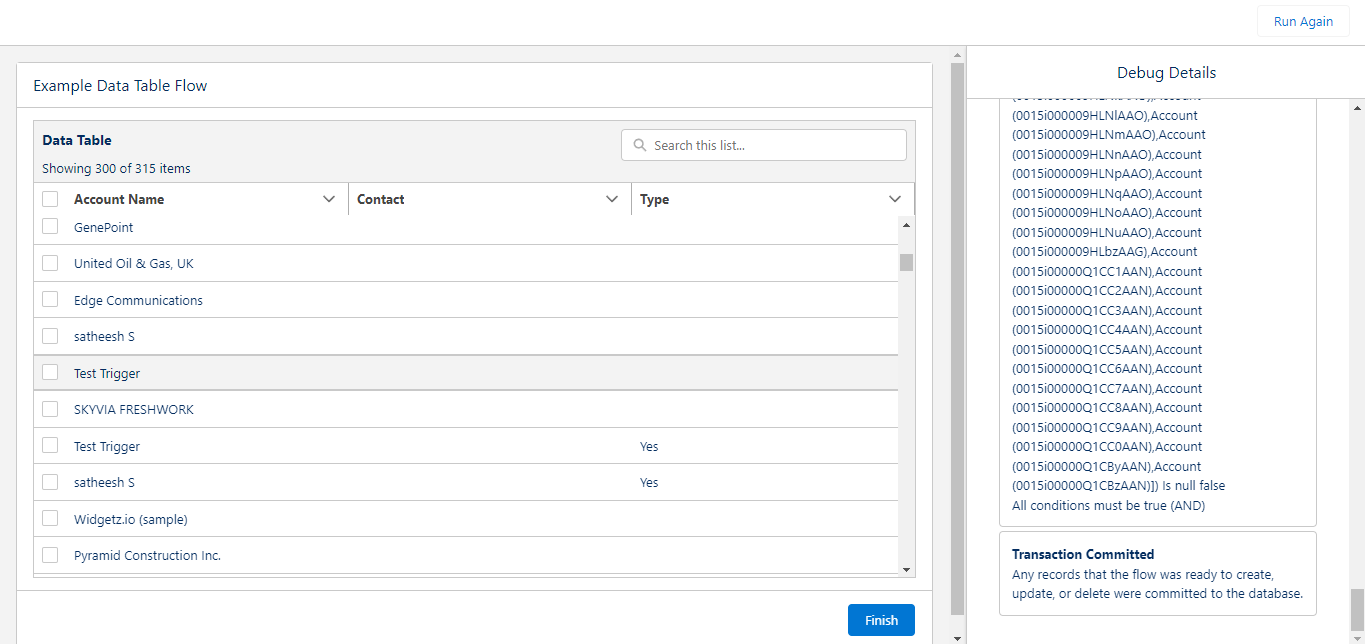
Example Output :
Summary:
By leveraging the Data Table Component in Flow Builder, users can design streamlined and efficient workflows that involve working with data in a visually appealing and user-friendly manner. This capability empowers businesses to automate complex processes, make informed decisions, and enhance user engagement by presenting data in a structured and intuitive format.
Related Links:
Screen Flow – Set Operator